Samples Overview
The samples on this page might give you an idea of the capabilities of wxArt2D. Their sources are in wxArt2D\samples. So you have a starting point on how to implement the features you need.
Contents
editor module samples
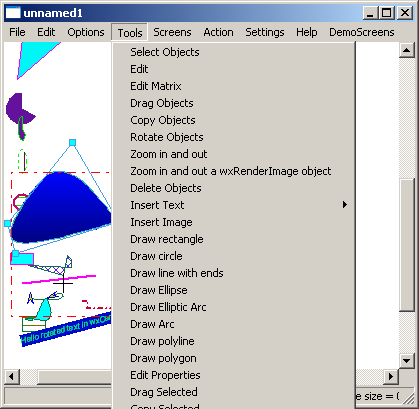
vdrawm
Is the most advanged example. It sets up a multi document drawing program. And has a menu of screens which demo all drawing features of the library. You can open files in SVG, CVG and GDSII format. You can draw and edit all kinds of primitives. Each new drawing gets its own drawing editor complete with undo redo. There are dialogs to set style for drawing primitives. For many features there is a menu to test it. You can create multiple views on a document via the main window its file open icons, and see how all view are updated when drawing things. The screen are all created by program code, so if you need to know how to fill a drawing document using program code, look at the specific screen its code.
vdraws
Instead of a multiple view and document drawing program, this sample shows how to make a single view but multiple document drawing program.
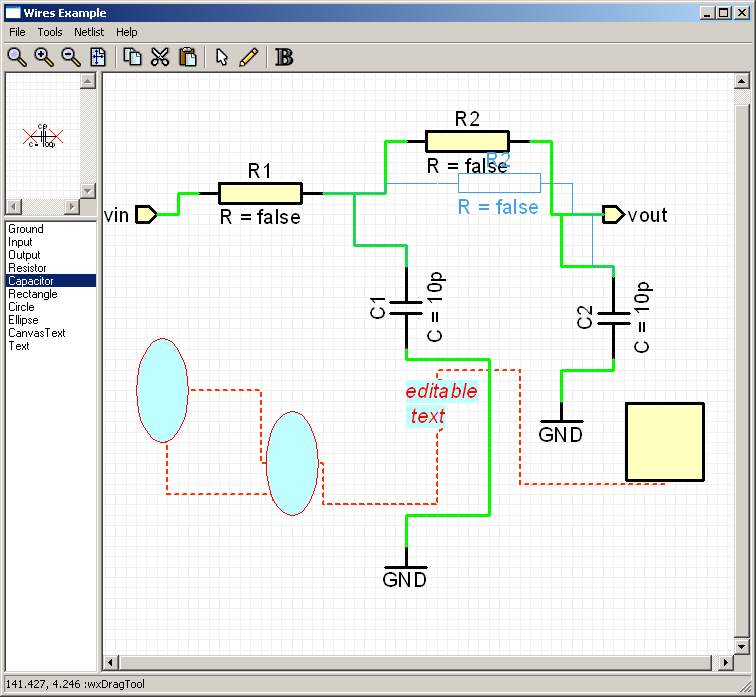
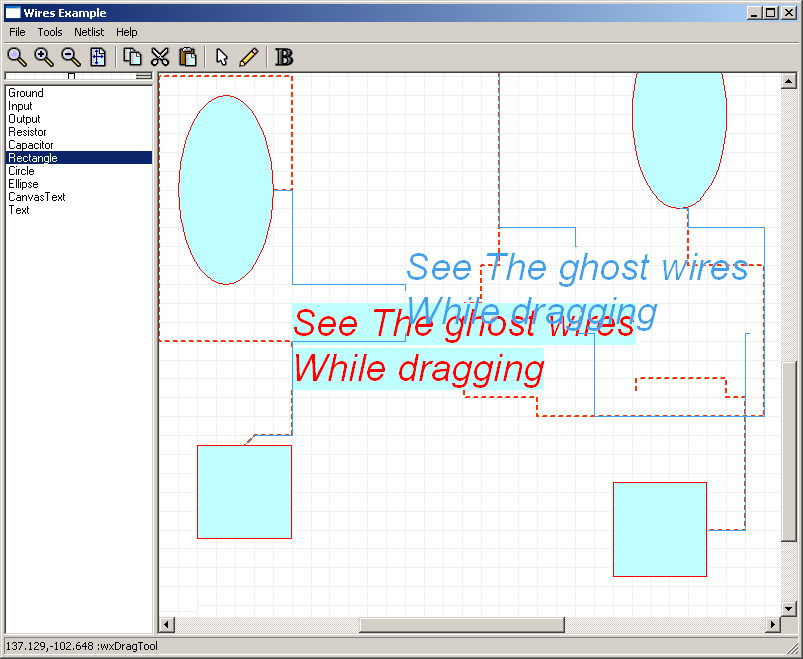
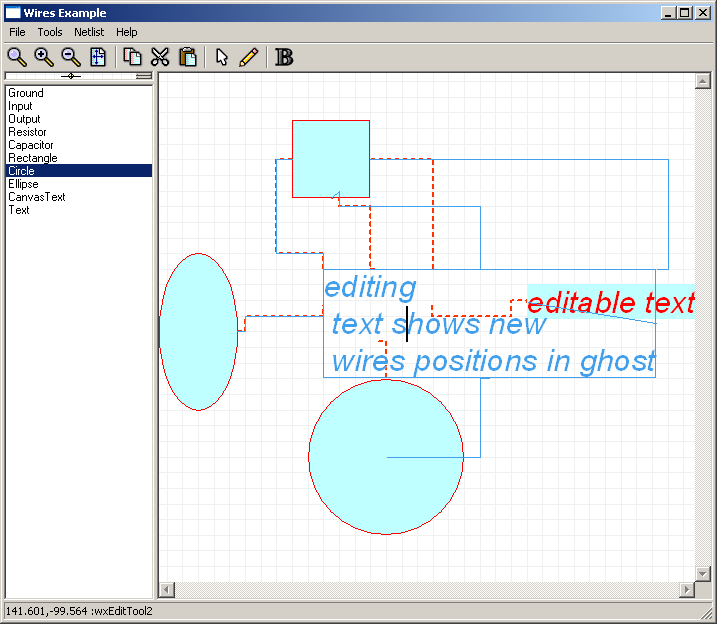
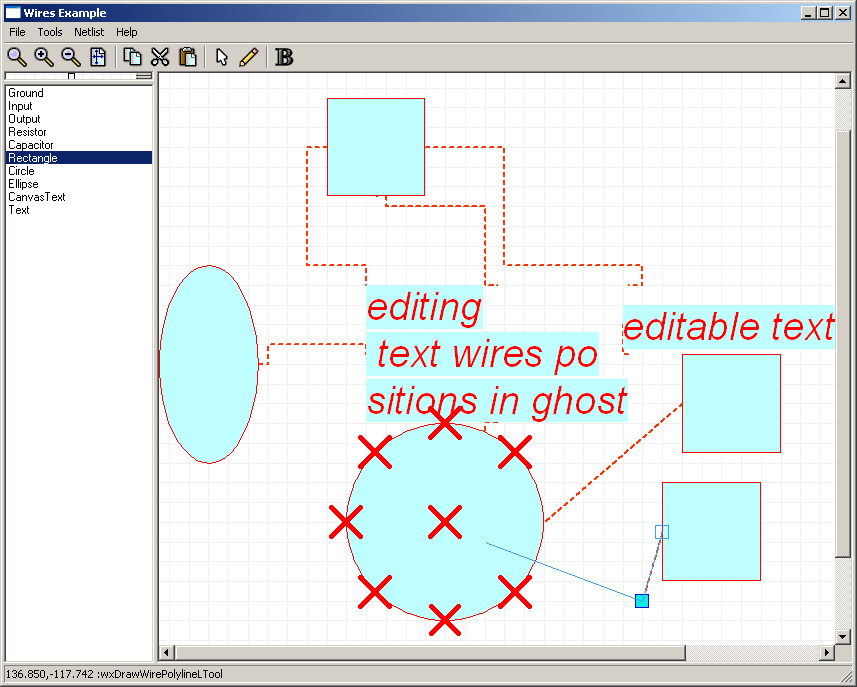
wires
Mdi type application to explain how to work with graphs and pins. Graphs are a2dCanvasObject with a2dPin's as children which form the nodes of the graph, and other a2dCanvasObject like a2dCanvasWirePolylineL which connect the objects having pins. Pins can be of different class types, pins with pinclasses of compatible/connectable types can be connected to eachother or to specific wires types. This all makes it possible to have several independent graphs, or several flows within one graph. In the sample one can draw a schematic diagram using a simple build in library of resistor, capacitor and ground symbols. Next to that non schematic objects can be connected with a separate class of pins. Pins are e.g. automatically generated on rectangles. The routing used is based on a Lee algorithm, and result in manhattan like wires with minimal cost in terms of corners and length. There is even a simple netlist generator for a spice simulator.
viewmul
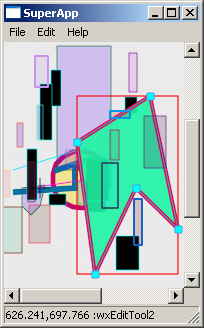
The basis for a multiple view and document drawing program is shown. You can create drawings with rectangles in a specific style using the draw rectangle tool. After drawing you can edit and drag the rectangles around. You can save and open the drawings you create. The document used is not a default a2dCanvasDocument, but a derived one with its own saving and loading methods. The same for the views new view connector are created, which are used to create application specific views for the documents.
tuto4
A single window application, showing how to fill a derived a2dCanvas its document with objects. The derived canvas class creates a stack based toolcontroller in order to have the default zoom and dragtools available. It aslo set the canvas to have the Yaxis pointing up. It shows you how to set up scroll bars and drawing size mapping. The canvas intercepts some events to automatically zoomout at startup and when resizing the canvas window, the drawing fits the new size. The document contains the special a2dCanvasXYDisplayGroup to contain some curve objects and markers on those curves.
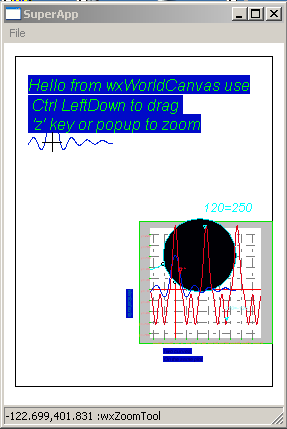
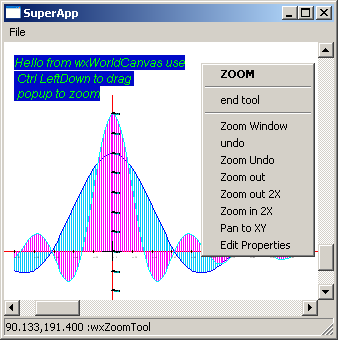
tuto3
This sample sets up a a2dCanvas window with mapping and scrolling. And set a toolcontroller for zooming and dragging. Its fill the document with drawing objects in order to have the canvas display the sin(x)/x function plus a ticed y and x axis with text at each tic. You can zoom and in and out using the popup menu. And you can drag parts of the drawing around. This sample uses plaind basic drawing primitives to fill a document, and to show this to the user in a flexible zoomable manner. It does not create advanged objects from basic objects to achieve this, and also does not use advanged curve object to achieve the same more easily. For use of advanged objects look at tuto4.
tuto
This sample sets up a wxCanvas window with mapping and scrolling. And set a toolcontroller for zooming and dragging. It also creates a derived circle object, with special style and added text property and its property display object. It intercepts wxCanvasObject events to display some properties, when the mouse hits the object.
single2
This samples explains how to setup a canvas with your own created document, canvas and view object. In simple cases one makes the a2dCanvas create and own its a2dCanvasView view and its a2dCanvasDocument. Here this is not the case, creation and deletion of documents is under control of the global a2dDocviewCommandProcessor to be reached via a2dDocviewGlobals->GetDocviewCommandProcessor(). This is the first step to using a single canvas for multiple documents which can be switched. It also demos how to setup a polygon tools, which can be started via a menu, and used to draw polygons. The standard stack based toolcontroller will hold this tools next to the default zoom and drag tool.
single
Shows three ways to setup a a2dCanvas. One which creates a a2dDrawer view and a2dCanvasDocument internal. Second how to created an external a2dCanvasView and a2dCanvasDocument. Third how to created a a2dCanvasSim, which is based on wxScrolledWindow, and sets the mapping of a drawing to the canvas in a simpler manner, but less flexible too.
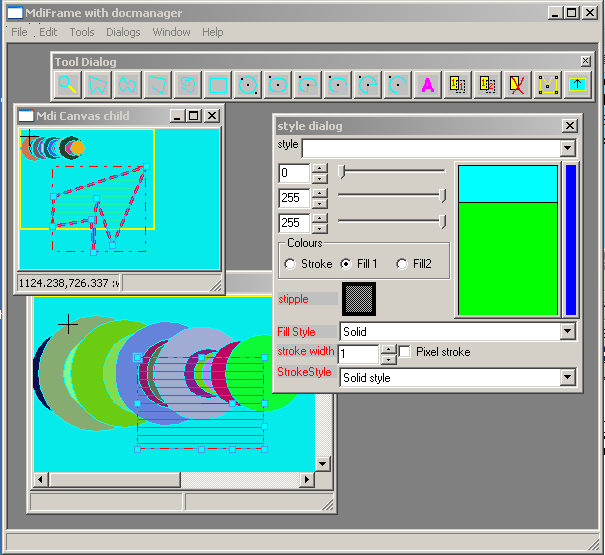
editmdi
An mdi based drawing application, which allows you to read and save CVG files. Two drawing tools are created to fill documents. The editor tools is used to edit the objects. It shows you how to push and pop those tools from the toolcontroller. It shows how to open the standard style and tool dialog from the editor module. The style dialog is used to change style of drawing objects. A derived a2dCanvasDocument is used to show how to give it a default drawing, and how to intercept events when view is created or removed. A derived a2dViewConnector, explains how to write connectors to connect new views on documents into the application, and to control its settings based on the document contents.
canvas module samples
simple
Two smilies walking across vertical lines using a times and a wxWidgets button on top.
split
Two smilies walking across vertical lines using a timer, and three a2dCanvasWidgetButton's in a a2dCanvasWidgetButtonGroup.<br>
canmdi
Mdi application using docview module. Like editmdi sample, but not using tools from the editor module.
cansim
Sample to demo use of the a2dCanvasSim class, this is directly based on the wxScrolledWindow, and that class takes care of scrolling. Making of the wxDrawer view is mapped to the canvas in any way wanted. But that mapping stays constant when scrolling in the window. So one actually maps a drawing to the whole scrollable area. In the wxCanavs class, the scrolling does modify the mapping of wxDrawer, and redrawing drawing is optimized when scrolling.
boolop
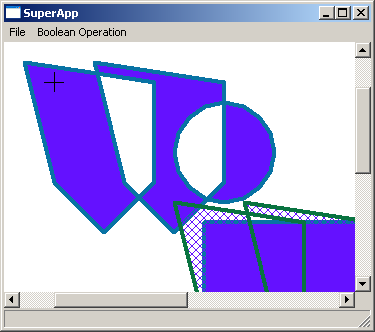
Sample to demo the use of the boolean operation module kbool, and how to use the a2dBooleanWalkerHandler and a2dDocviewWalkerIOHandler to perform boolean operation on a a2dCanvasDocument its a2dCanvasObjects. a2dDocviewWalkerIOHandler is a base class for interating through a a2dCanvasDocument, it allows you te write algorithms for a2dCanvasDocument, without the need to extend the library itself.
curves module samples
curtuto1
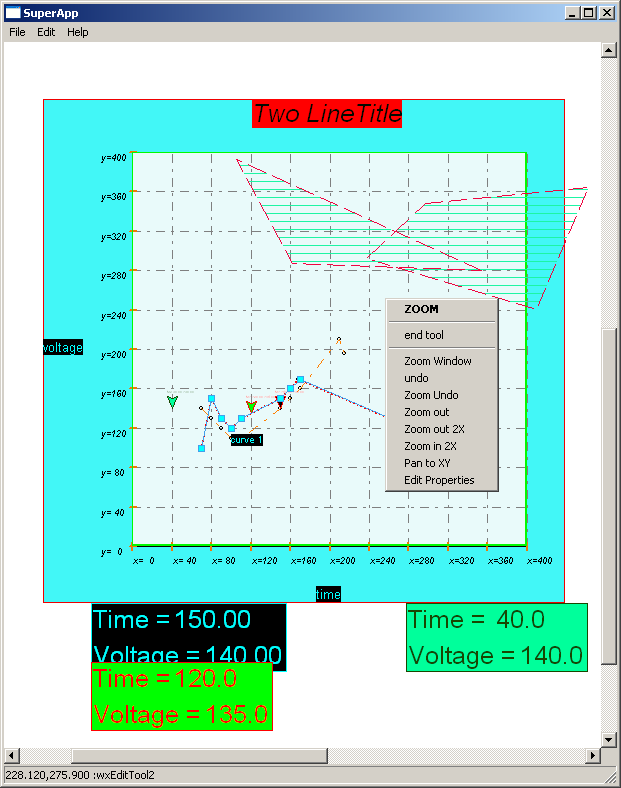
Display different curves types in curve groups. Marker objects and marker show objects are used to display values at certain points on the curves. Deep edit can be used to edit the curves one by one, and one can zoom into a curve group. The Curve markers can be dragged along the curves. The titles of the curve plot can be edited. The showmarker objects can be edited to move markers. Several tools can be pushed on the tools stack in order to draw on the curves/canvas and to add text. In that sence this sample is just a graphics editor that also displays some curve objects. The whole drawing can be saved and loaded back in CVG format.
aggdrawer module samples
tutoagg
The antigrain library used to render a a2dCanvasDocument and edit it. wxCanvas displays a view on a a2dCanvasDocument, called wxDrawer. The last one has a a2dDrawer2D internal which it uses for rendering. a2dDrawer2D is abstract, and a2dAggDrawer is an implemtation which is used here to render in anti aliased mode.
docview module samples
This samples do only use the docview module, and although they do draw something, the canvas and editor module are not involved. The examples multiframe, singleframe, splitwin, multiwin use one and the same editor class and 3 view classes. The singleframe is actually a combination of single switch views in one frame, and view generating new frames and window. Splitwin has a single frame with a splitter window which can have attached views. MultiWin is an experiment, it has moveable window in a frame ( sort of MDI like thing ). The Nonmanaged example show how the docview classes can be used without a docmanager.
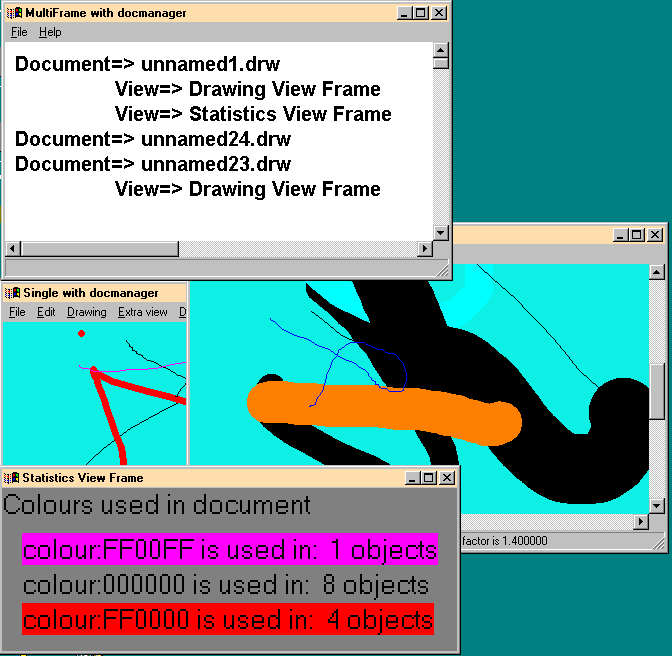
MultiFrame
Multiframe demonstrates the use of a2dViewConnector to generate frames with a view.
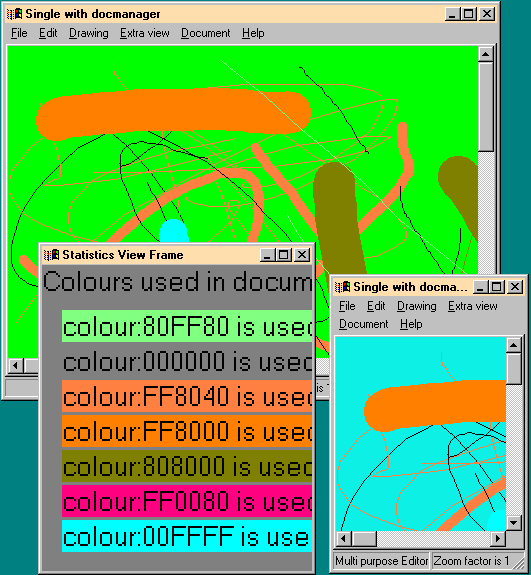
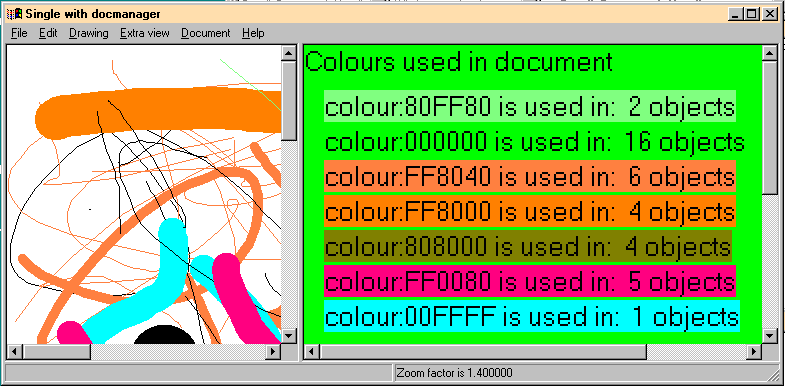
SingleFrame
A single frame, meaning documents are opened in a single frame window, but still other frames can be generated. In principle there is no need for a single frame specific setting. It is just a matter of allowing the user to generate extra frames or not.
Splitwin
The use of a wxSplitterWindow to have seperate a2dView's in each wxWindow of the splitter.
TabFrame
How to use a wxNoteBook as a container for a2dView's plus its display Windows. One Tab contains the drawing and the other a statistics view of colors and objects used.
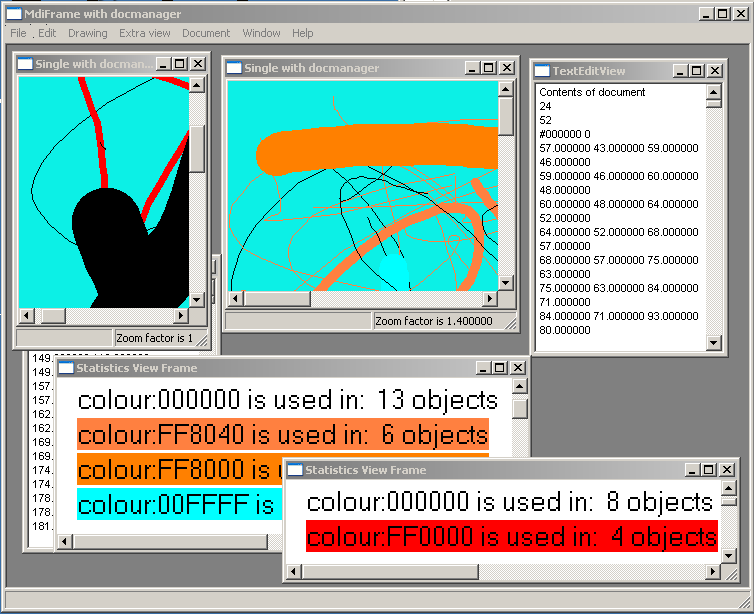
mdi
mdi application showing two open documents with several views.
nonmanaged
Shows how to use a view and its display window in a standalone situation, without a central command controller (which normally keeps track of open documents etc.). It still can Do and Undo changes to the document of the view, since a document will have its own command stack.
Application Overview
For the moment there is only one application called teto, its goal is a multi document drawing application.